重新翻閱之前寫的舊文,雖然時隔兩年
文中的情形我仍是不時會遇到
只是懂得以另一個角度來處理這一切
或許也是種小小的成長吧
僅以此文獻給那些兢兢業業接Case的網頁設計師們
相信許多人都經歷或碰到過文中的這種難纏的客戶!
可能這種經歷對於設計師來說就是最大的折磨....
把這個送給曾經接過活的設計師,或者有過類似經歷的設計師們。
阿門。
話說故事是這樣開始的.......

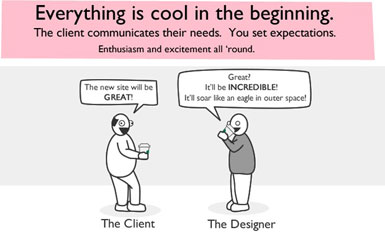
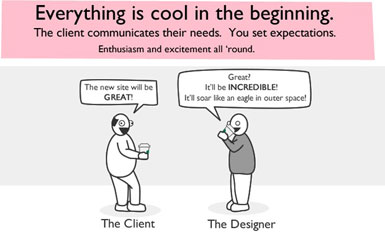
剛開始的時候,一切都很棒。
客戶提出他們的需求,你也滿懷期望。充滿激情和興奮感。
客戶:新的網站一定會很棒。
設計師:豈止很棒?肯定會難以置信地棒。它會像遨遊在外太空的雄鷹一般不可思議。

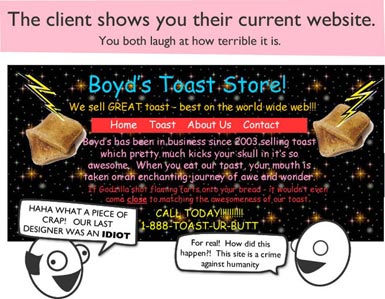
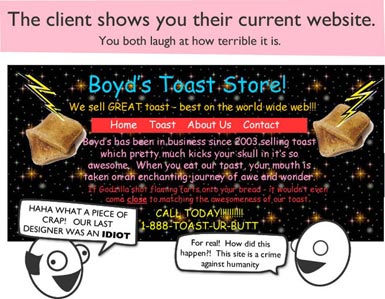
客戶給你看他們現在的網站,你們一起嘲笑它是如此糟糕。
客戶:哈哈,這都是什麼爛玩意!我們上次請的設計師簡直是個白癡。
設計師:是啊!怎麼可能做成這樣?!簡直就是在對全人類犯罪。

於是,你重新設計了網站。新網站看上去美觀,用起來也很好。這簡直就是完美設計的最佳範例。
設計師:噔噔噔噔!看!
客戶:我喜歡!看上去太棒了!我都想跟它做愛了!但是...

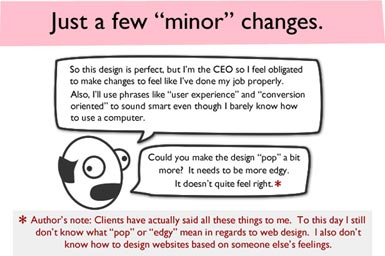
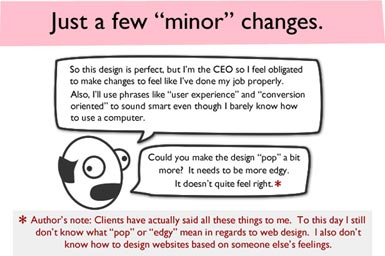
還需要做些「小」調整
客戶(想):這個設計很完美,但我作為CEO,有責任提點改正意見來讓自己感覺自己的工作做到位了。同時,我得用「用戶體驗」,「轉化導向」這樣的術語來顯得自己聰明些,儘管我幾乎都不大會用電腦。
客戶:你能設計得更「跳」一點麼?它需要更「鮮明」些。看上去感覺好像不太對。
(作者註:客戶確實跟我說過這樣的話。直到今天,我還是不太理解在網頁設計上「跳」和「鮮明」到底是什麼意思。我也不知道怎樣以他人的感受來設計網頁)

所謂的小調整開始變多,很快就變成不那麼小了。
客戶:我想了一下,決定把字體調回Comic Sans. 另外,你能搞一個鏡頭光暈效果麼?它們看上去非常Web2.0. 另外,這個網站絕對不能太「線條化」了。當我看這個網站的時候,我看到的都是一行一行的。你能處理一下麼?
(作者註:確實有個客戶這麼對我說過。這個設計裡絕對沒有任何水平標尺或者線條之類的東西。事實上他說的是<div>啊<p>啊之類的代碼生成的矩形區域)

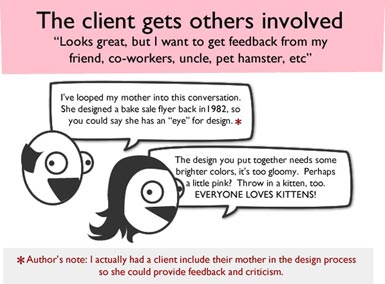
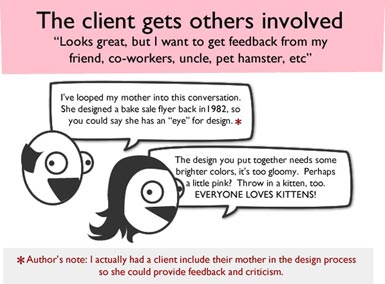
客戶讓別的人參與了進來。
「看上去不錯,不過我還想聽到更多的意見,朋友,同事,叔叔甚至是我的寵物倉鼠」
客戶:我讓我母親也加入討論。她在1982年設計過一張麵包促銷宣傳單,所以你可以說她
也是有設計的眼光。
客戶母親:你排的這個設計需要點亮色,看上去太暗了。加點粉色怎樣?再放上一隻小貓。人人都愛小貓。
(作者註:我確實曾經遇到一個客戶讓他的母親也參與到設計流程裡,好讓她提出批評和建議)

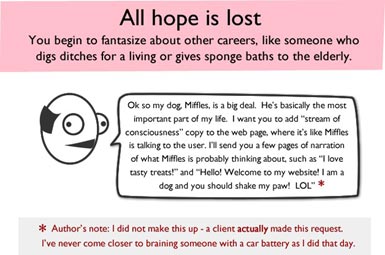
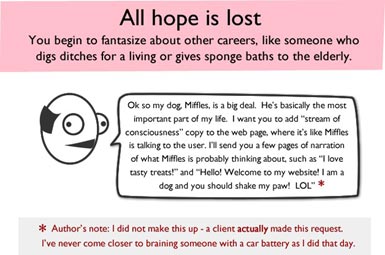
所有希望都破滅了。你開始幻想別的職業,比如靠挖溝來生存或者給老人搓澡。
客戶:好的。現在是這樣,我的狗Miffles可是個關鍵人物。它可以說是我生命中最重要的部分。我希望你能加上狗的「意識流」,這樣看上去就像是Miffles在和來訪的用戶說話。我會給你幾頁Miffles可能會說的話,比如「我喜歡美食」,還有「嗨!歡迎訪問我的網站,我是一隻小狗,你可以和我握手^^」
(作者註:這絕對不是我編的。就有一個客戶這樣要求過。我還從來沒有像那會一樣那麼想用車用蓄電池敲一個人的頭)

你再也不是一名網頁設計師。你現在變成了一隻繪圖程序裡的鼠標,而你的客戶可以通過語音,email或者聊天軟件來直接控制你。
(作者註:我曾經遇到一個客戶拿走我的設計稿後,自己直接在Photoshop上進行修改,然後把改過後覺得是他們想要的效果再發給我。在我收到他的第13個修正版後,我炒掉了他。)

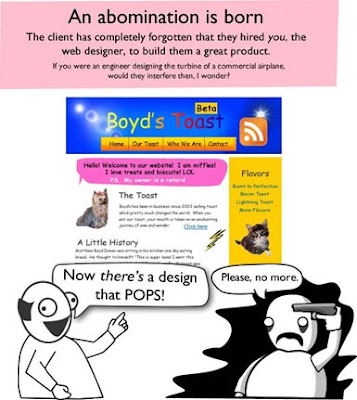
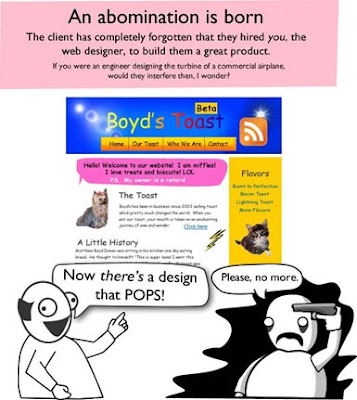
怨念就此誕生。客戶完全忘了,他們是僱傭了你,網頁設計師,來幫他們設計一個好產品。想像一下,如果你是一個設計商業飛機渦輪的工程師,他們還敢摻和進來麼?
客戶:現在這個設計終於稱得上是「跳」出來了!
設計師:饒了我吧……
--------------------------------------------------------------
看到這裡不禁令人莞爾,富有黑色嘲諷的一篇短文
不過現實工作環境有沒有文章內容這麼誇張啊?
依我跟客戶交手的幾次經驗來看
不豪洨,我覺得這篇文章的可信度高達80%
讓人不禁感嘆原來這麼有主見的客戶(澳客)也是遍佈全世界啊...
或許很多懷抱新鮮熱血的設計人已經開始打退堂鼓了
但為了達成以設計改變世界這媲美烏托邦的偉大理想境界之前
各位有理想抱負的設計師們
請支持下去,勇於挑戰面前的敵人(客戶)吧
畢竟...
You are not alone~











沒有留言:
張貼留言
歡迎留下您的訊息或建議,與我們交流。